Alberto Giudice / Portfolio

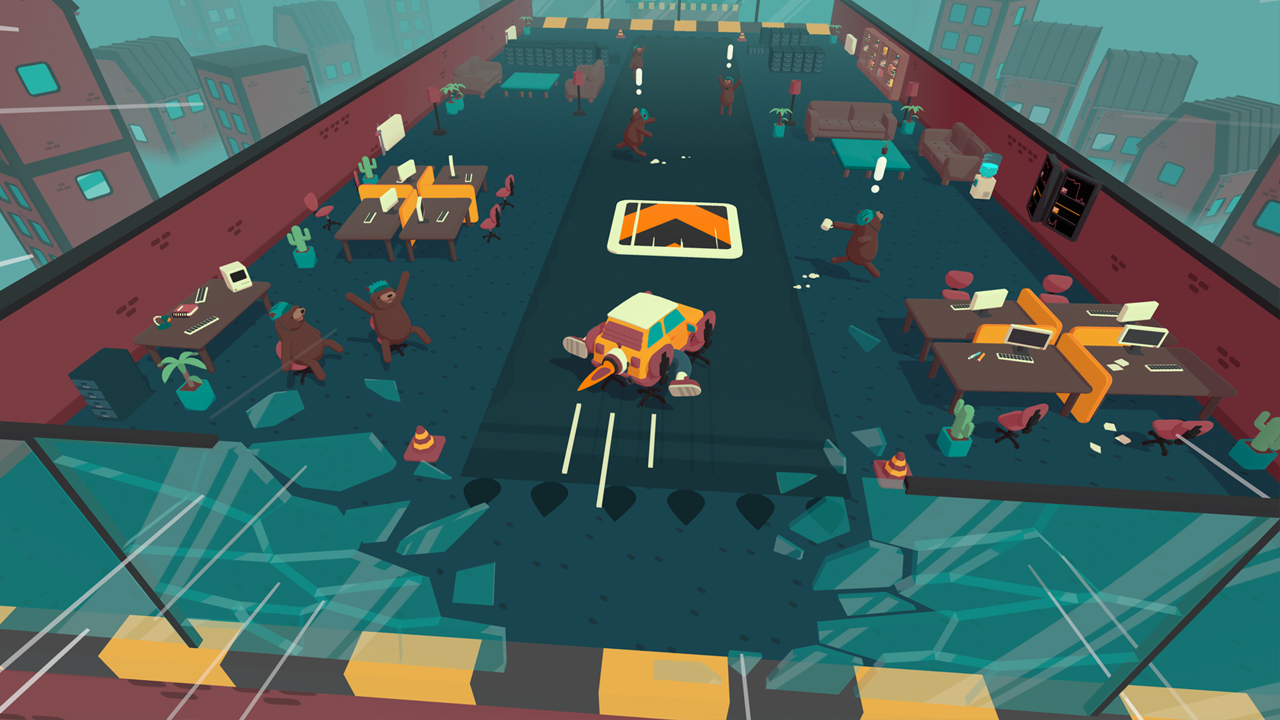
WHAT THE CAR?
Comedy Racing Game (PC, Apple Arcade)
Gameplay and Level Designer, 2022-2024
WHAT THE CAR? is an absurd racing adventure about a car with legs, that can transform into many other weird kinds of car. The game is a silly take on racing games, designed comedy-first but with a great focus on the actual gameplay experience.
This project was developed in Unity by a talented team at Triband. The game presents an episodic structure and has a big focus on allowing players to compete in leaderboards and to create their own levels. This required meticulous considerations and balancing during the design process. There is also a fully explorable overworld full of easter eggs and puns, to enhance the comedy factor and to immerse the player even more in the silly game universe.
WHAT THE CAR? was originally released as an Apple Arcade exclusive in May 2023, to be subsequently ported to Steam in September 2024. The game has also won multiple awards, notably the D.I.C.E. Award as Mobile Game of the Year 2024 and Best Mobile Game 2024 in Gamescom LATAM.
I've been working on this game as a level designer, gameplay designer and programmer through most of its production and live updates. Some of my contributions include:
- Designed 30+ levels and 50+ interactable props and custom controllers;
- Designed and coded a quest system and a "ghost replay" feature;
- Used analytics data and video-playtests in order to inform the creation of new content and main content improvements;
- Lead designer on special content in collaboration with influencers and a celebrity;
- Lead designer on an extremely successful IP crossover with Sneaky Sasquatch;
- Created internal systems and tools for marketing and art departments in order to improve their workflows;
- Actively superintended the build and QA process of multiple live releases and special demo builds;
- Written way too many puns and funny dialogues.
LINK: WHAT THE CAR? Website

Magicard
Digital Card Game (PC, Android)
Master Thesis Project, 2022
Magicard is a digital card game focused on combining turn-based mechanics with time pressured gameplay. The way this is achieved is through simple card effects and few mechanics to keep track of, with turns bound by a short time limit. The whole project served as an exploration of a possible new genre, aimed at mobile players who want to play a fast card game.
This project was developed in Unity as part of my master thesis in the MSc in Games at the IT University of Copenhagen, in collaboration with another student. The game went through 3 main iterations and was playtested at each of them, in order to iteratively improve it and find new insights on how such a new concept could be properly understood. In total, the development took roughly 2 months, a big part of which was spent in improving game feel and polish to better communicate game mechanics.
Most of the design and development has been done in synergy with my thesis partner. Some of my contributions to this project include:
- Implementation of part of the card game architecture and queue command system;
- Implementation of many gameplay systems, like the slider safe areas and the player's hand;
- Implementation of cards and turns through the use of Scriptable Objects;
- Implementation and debug of many animations through the use of DOTween;
- Design of the UI and all of the graphical elements used in the game;
- Iterative planning of features, based on playtesting results and design pillars.
LINK: Magicard on Itch

Memorex
Walking Simulator Experience/Game (PC)
Group project, 2020
Memorex is a very simple walking simulator game, the main focus of which is to guide the player to a teenager's fantasies in a chill and relaxed mood. During the game the player just walks around Rex's dreamy world and explore it slowly, stepping on some stones to piece together all of Rex's memories.
This project was developed in Unity as an exam project in the MSc in Games at the IT University of Copenhagen. Initially conceived to explore relaxed gameplay through nostalgic walkman imagery, Memorex became a game about the relationship of Rex - a teenager - and his father who lives in Japan. The game starts from Rex's bedroom, where the protagonist finds a shamisen (a japanese guitar-like instrument) sent to him as a gift from the distant father, and then moves to a fantasy land. Here, Rex goes through his memories, finding his videogames, the first fishing and sushi with dad and other experiences that helped him grow as the person he is now. Finally, Rex returns to his room, called for dinner by his mom, and the game ends with this cyclic metaphor.
I developed this in a team of 5 students and many of my ideas ended up in the final product. In particular, my contributions include:
- Camera programmer, iterating through different styles and finally implementing a "hybrid" dolly follow;
- Level designer, responsible mainy for the creation of the central bedroom hub;
- Narrative designer, responsible for dialogues and environmental storytelling;
- Art Bible creator, responsible for aligning the vision internally and sharing it to the public;
- General polishing of many graphical and code details.

Tank Ball
Couch Multiplayer Game (PC)
Group Project, 2019
Tank Ball is a fun-packed couch-party game in which you can brawl in macthes with 2 to 4 players. You're a cartoonish tank and need to touch the ball 3 times to get a chance to spike it down and destroy your friends' tanks. Meanwhile, you can shoot other tanks to bump them away or dash to avoid bullets and spikes.
This project was pitched by me and got selected to be developed as an exam project during my MSc in Games at the IT University of Copenhagen. The core idea was about playing volleyball with flying tanks, but we pivoted and polished the game until we reached a game we felt it was real fun for both casual and seasoned players.
While developing Tank Ball, I was responsible for most of the high level roles:
- Game Producer, responsible of team coordination and communication;
- Lead Game Designer, responsible of game feel and mechanics selection based on player testing;
- Lead Programmer, responsible of code tweaking, various in-game mechanics and UI;
- Website developer and promotional material creator (trailer, posters, banners).
LINK: Tank Ball Website

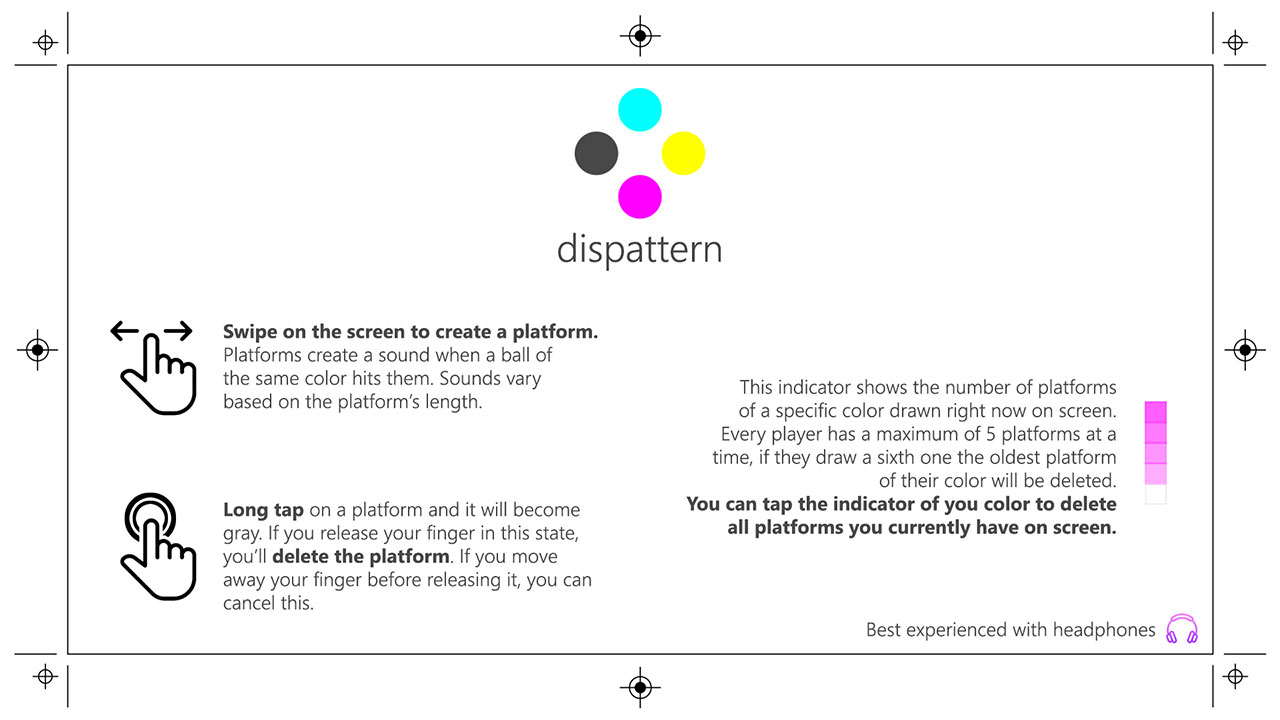
Dispattern
Interactive Multiplayer Music Experience (Android)
Group project, 2020
Dispattern is a mobile interactive music experience aimed to connect up to 4 players simultaneously, in order to create beautiful music together. The players can draw platforms with simple swipes, and the note produced varies in relation to the platform's length.
This project was developed in Unity as an exam project during my MSc in Games at the IT University of Copenhagen. The multiplayer component is handled via Firebase, which handles platforms' transactions and player states. If more than 4 users connect at the same time, the ones not playing can spectate and listen to the music piece, while waiting for their seat to play.
While developing Dispattern, I've had the chance to improve in these regards:
- Shader development in HLSL, specifically playing with reverse subtractive effects and sprite texturing;
- Game logic implementation to support rendering of online multiplayer actions;
- Touch input handling for complex logic and animations in Unity;
- Reactive UI and tutorialization;
- Game mechanics design to satisfy constraint set by sounds and art.
LINK: APK Download (Safe to test!)
LINK: APK Download (Safe to test!)

MOARI - AI Petri Dish
AI Experiment (PC)
Group project, 2022
MOARI is a predator-prey environment simulation, in which simple carnivores and herbivores move in a 2D petri dish and search for food in order to survive. In particular, herbivores survive by eating green food pellets, while carnivores eat both red food pellet and herbivores.
The project was developed in Unity as an exam project during my MSc in Games at the IT University of Copenhagen. The training of preys and predators is done through deep reinforcement learning, with the usage of Unity ML Agents. Both herbivores and carnivores were trained multiple times with the PPO, SAC and MA-POCA algorithms, tweaking each one to achieve the best results. Finally, all algorithms were compared against each other.
My contributions to the project include:
- Setup of the ML Agents environment and development of the simulation code;
- Tweaking of parameters for PPO, SAC and MA-POCA;
- Analysis and comparison of resulting AI models' performances.
LINK: MOARI on GitHub

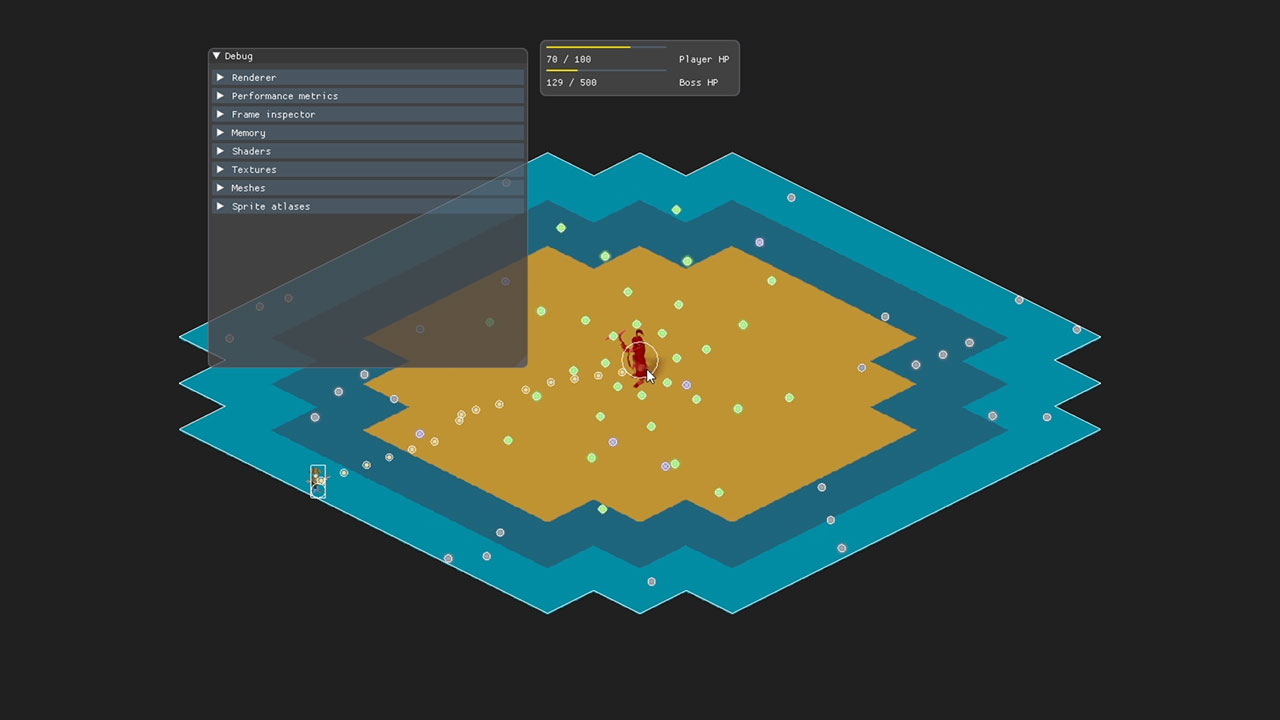
Light of The Moon
Bullet Hell Game (PC)
Group project, 2019
Light of The Moon is a basic bullet-hell boss arena battle game made with free isometric 2D sprites. The aim of this project was never meant to become a polished finished product, whereas this was developed as an exam project in the MSc in Games at the IT University of Copenhagen to showcase low level programming ability.
This project was developed in Simple Render Engine, a simple game engine developed by a PHd at ITU. Using SRE meant not having the usual visual shortcuts modern game engines provide, as well as having the full control over which type of architecture to use to handle game objects. The code was entirely written in C++, to handle physics and collision we used Box2D and to load data we used RapidJSON.
I took part in all decisions about the architecture and patterns to be used in the project, but some of my personal contribution to the codebase include:
- Handling of the game state via a Singleton Game Manager;
- Handling of game objects with a component based architecture;
- Collision detection and multiple fixtures handling for each physics component;
- Animation and movement smoothing of bullets with Box2D;
- Boss phases "AI" for spawning bullets in specific patterns;
- Object Pool to handle bullet's allocation and deallocation in a light way;
- Performance optimization and code refactoring based on memory usage profiling.

The LEGO Pirate Cube
2.5D Hybrid Platformer (PC)
Group Game Jam Entry, 2021
The LEGO Pirate Cube is a hybrid 2.5D platformer, in which 2 players need to cooperate in order to make a pirate reach the treasure, through a series of platforming challenges and puzzles. The hybrid component comes from a physical cube built with LEGO and powered by a LEGO Technic Hub and four MINDSTORMS sensors, which allow a player to interact with the digital video game.
The game was made in Unity as an entry for a LEGO x Unity Game Jam, organized specifically for ITU students. The goal of the jam was to create a unique interaction between LEGO Technic Hub and MINDSTORMS sensors, using as a starting point the LEGO Unity Microgame with action and trigger LEGO blocks. Our approach has been to create a physical cube, corresponding to a digital cube following the player's avatar in the game as a companion. This way 2 players can play together, with one using the keyboard as input and one instead using the cube to aid the first player as the cube companion.
During this game jam I took on the role of lead developer of the team, but I also designed some of the interactions and parts of the cube itself. Some interesting remarks:
- I was responsible for making the whole hybric technology setup work;
- I designed the usage of the ultrasonic sensor on my own;
- I figured out how to use a motor instead of a color sensor, for better reliability;
- I was responsible for all the gameplay programming part of the video game;
- The game won a honorable mention award, which was not originally planned by LEGO.

Evolutionary Platformer
2D Platformer (PC)
Group Game Jam Entry, 2020
Evolutionary Platformer is a 2D vertical scrolling platformer in which you are a monk trying reach Nirvana by jumping your way up to the sky on various types of platforms, while avoiding the demons floating around and the darkness creeping up from the bottom.
This game was made in Unity as an entry for the Lvl One Jam. Originated from the theme of "Left Behind", in Evolutionary Platformer you can enter Zen Mode to stop time and edit the level by moving around any one platform or enemy, in order to save the monk from death or to make your life easier. Moreover, after each death or level completion, the monk's Karma changes and the player can select one of three options that will modify some in-game parameters like the gravity, the player speed, the number of edits per run and so on.
During this game jam I decided to work with a team of people I did not know before, and I took on many responsibilities:
- Game Designer, responsible for game mechanics and vision;
- Art Director, responsible for drawing the main sketches of all sprites;
- UI, animations and graphics randomization programmer.

Keep Moving and Nobody Explodes
2D Platformer (PC)
Group Game Jam Entry, 2021
Keep Moving and Nobody Explodes is a 2D platformer in which the player controls a yellow square and needs to transport it to the end location of the level, passing through a series of obstacles and avoiding falling or exploding.
The game was made in Unity as an entry for Ludum Dare 49. Originated from the theme of "Unstable", the main spin of the game is that, once outside the start safe area, the yellow box shakes whenever it's still. By using the shockwaves, some obstacles can be destroyed. However if left shaking for too long, the square explodes. Obstacles are made of different materials, such as glass or stone, so the amount of shockwaves required to destroy them varies. This makes it so that positioning and timing of shaking become key to progress.
In this game jam we were only 2 people and I was the only programmer. The game is just a prototype, made in roughly 20 hours. My contributions to the project include:
- Entirely programmed the whole game;
- Co-autorship over the design of the mechanics;
- Design and implementation of animations and audio effects.

Ninja2D
2D Platformer Game (Android)
Solo project, 2019
Ninja2D is a small videogame project I created to learn the basics of Unity. The game is a 2D platformer developed primarily for Android, but easily portable to other platforms. In this game the player controls a ninja character in 2D linear levels with the goal of reaching the end of each one without falling from the platforms, while also facing some enemies. The player can jump, crouch, attack with a sword or shoot a fireball forward, while two of the enemies are a frog that jumps back and forth on platforms and an eagle that follows the ninja while he's within a certain range.
This videogame was entirely made by me except from the characters sprites and the background tiles, taken from royalty free assets. As a first experiment with Unity and C#, it took me approximately one week to study the basics of the game engine and to develop the actual game. Even though the concept is really simple, I plan to continue the development in the future in order to add levels and enemies and enhance the control and combat system.
Some features of Ninja2D to highlight are:
- Movement control system completely working both with mobile overlay UI and keyboard;
- Tile and scene system organized to easily build new levels without needing additional code;
- Good level of abstraction on the components and code structure;
- Fully implemented pause menu, loss menu, won level screen and end game credits;
- Attention to visual feedbacks like healthbars, camera shakes and fluid animation changes;
- Overall coherent graphic style to match the third party assets I used.
LINK: Ninja2D on GitHub

Lupus
Card Party Game
Solo project, 2018
Lupus is my personal take on the party game Werewolf. It is a game were 9 to 37 players can roleplay a set of characters from a little village, were were a pack of werewolves started decimating the population during the nights.
To play, a master anonimously deals a card to each player and then narrate the events. One game round consist of day and night, and each part has different rules: during the night everyone close their eyes and one at a time some individuals with special powers get called by the master to open their eyes and use their power. Lastly, all werewolves open their eyes and decide on a prey to devour among all the other players. During the day, instead, all the player who are still alive discuss the current turn of events and ultimately settle on a person to burn at the stake, on charges of being a werewolf. The game ends if the good villagers burn all the werewolves or the number of alive good characters equals the number of alive werewolves.
Some things worth mentioning by my experience designing Lupus are:
- Analyzing similar products and evaluating balancing and design decisions;
- Designing many new characters from scratch and testing them against consolidated characters;
- Changing common-known characters from other similar editions to improve their playability with my ruleset;
- Playtesting of different combinations of synergies in deck based games;
- Evaluation of character influence on a game based on the group's size, in order to help players decide when to use which characters;
- Introduction of new mechanics compared to other editions of the game to better engage "dead" players;
- Card design and logistic for printing and cost of deck based games.
LINK: Lupus on TheGameCrafter

Pathfinder 2E - Critical Decks
Website tool for Pathfinder 2E
Solo project, 2021
Pathfinder 2E Critical Decks website is an online transposition of the original Paizo's release of the decks for Pathfinder 2E. This tool is thought to be used during Pathfinder 2E campaigns played online, whenever a player or NPC rolls a critical hit (20) or critical fumble (1), in order to apply additional effects and make the combat more intriguing.
This project was developed in plain HTML and CSS, with a JSON file to store the various effects and some logic in JQuery to randomize the card drawn based on the parameters chosen by the users. The website has been designed entirely by me, with the objective of making it easily usable both from PC and mobile, while also keeping the original card design from Paizo and the feel of drawing a card central elements of the UI/UX. Most importantly, I categorized the effects based on effect severity, in order to allow the players to draw only appropriate effects, either avoiding the very mild or extremely nefarious ones.
The design and development of the website, including the categorization of the cards, took approximately 3 days. Some of the main highlights from this project are:
- UI/UX design aimed at recalling Paizo's decks and the immediacy of drawing cards;
- JQuery + CSS animations on deck hovering and card drawing;
- Resonsive design to allow immediacy of usage both on desktop and mobile browsers;
- Categorization of card effects on different levels of severities, to allow a finer degree of control;
- Effect list easily extendable by adding entries on a XLS sheet and converting it to JSON.

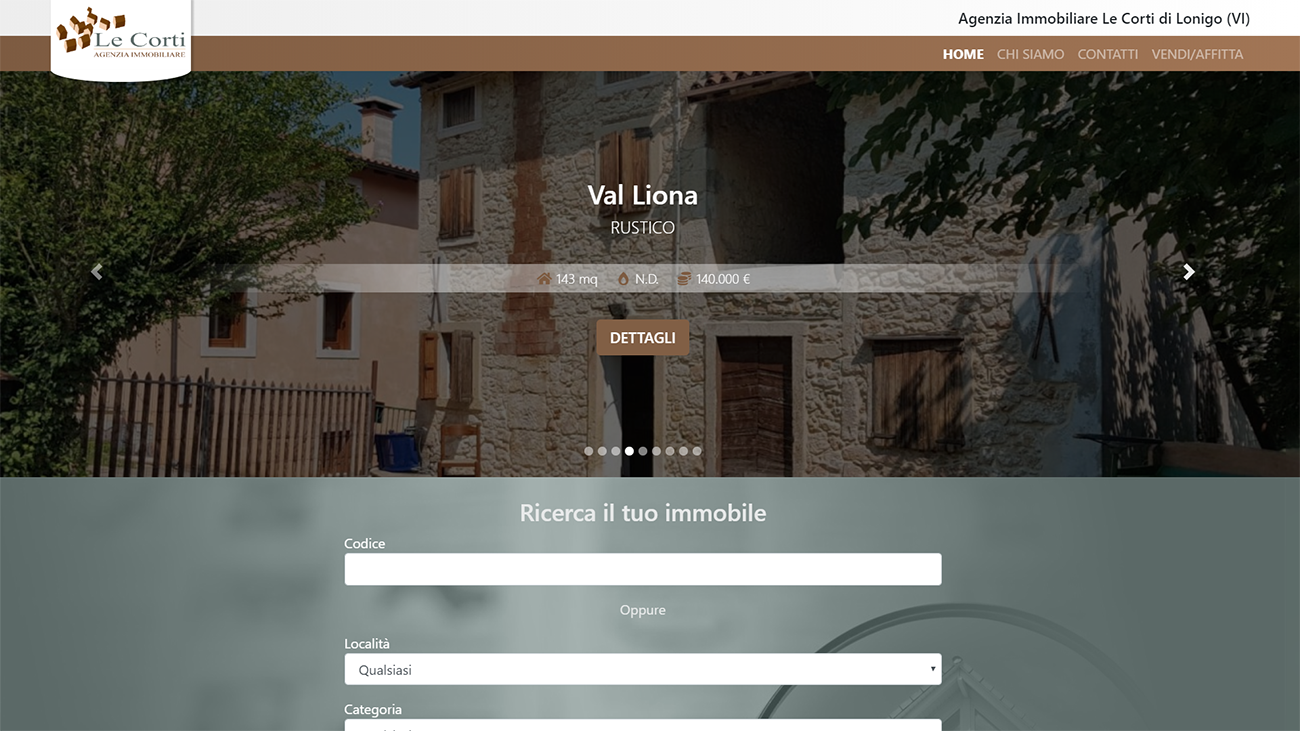
Agenzia Le Corti online branding
Website Design & Development
Group project, 2018
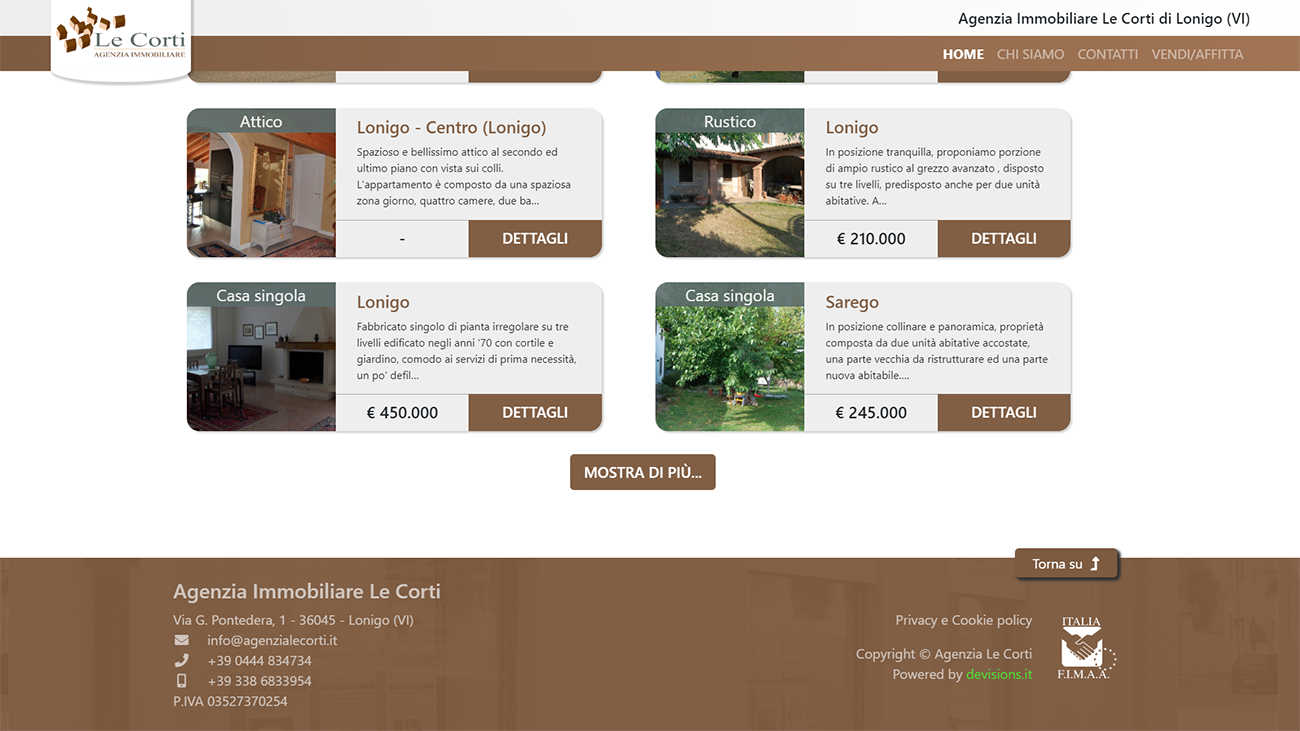
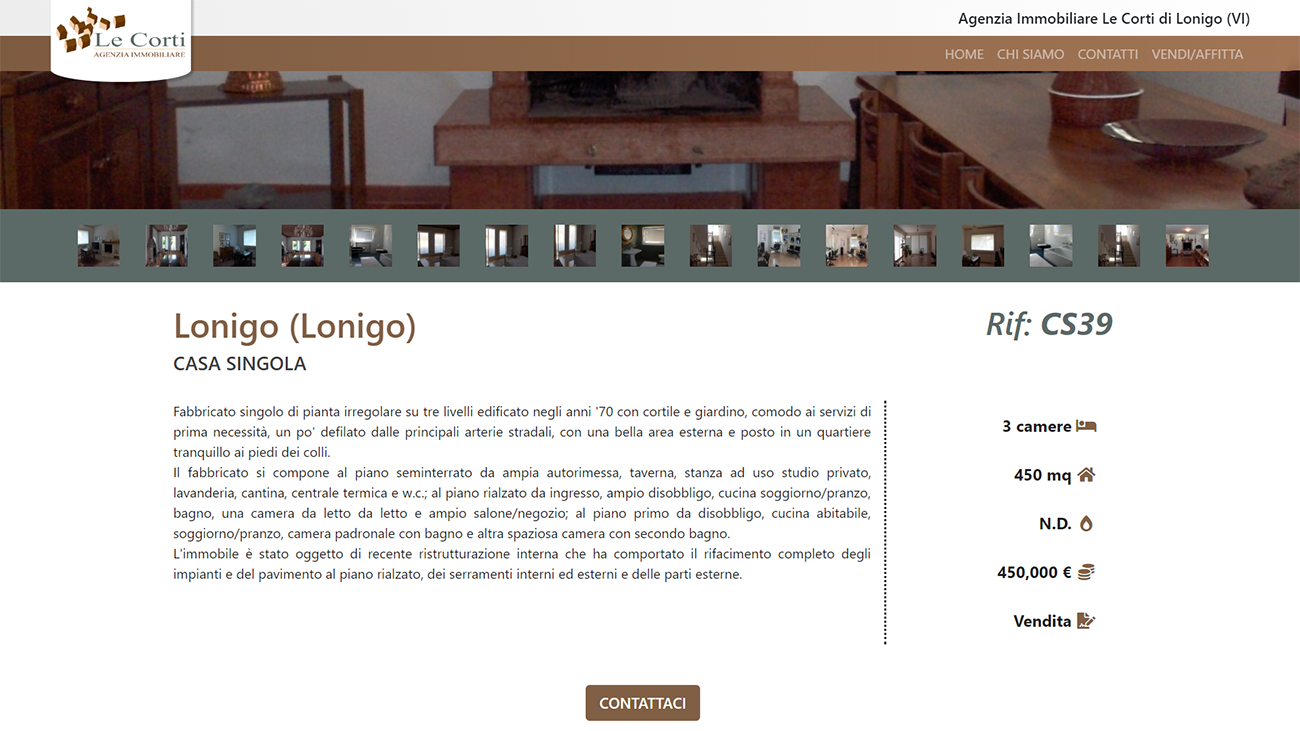
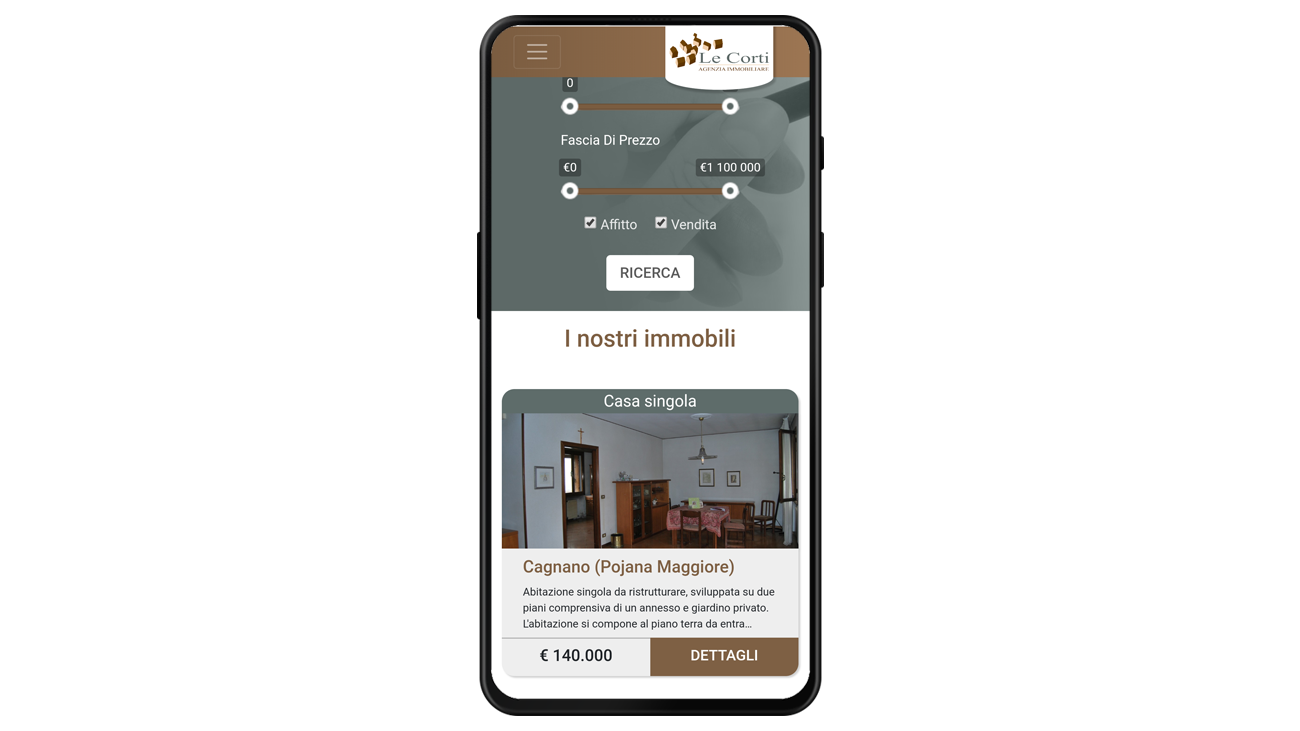
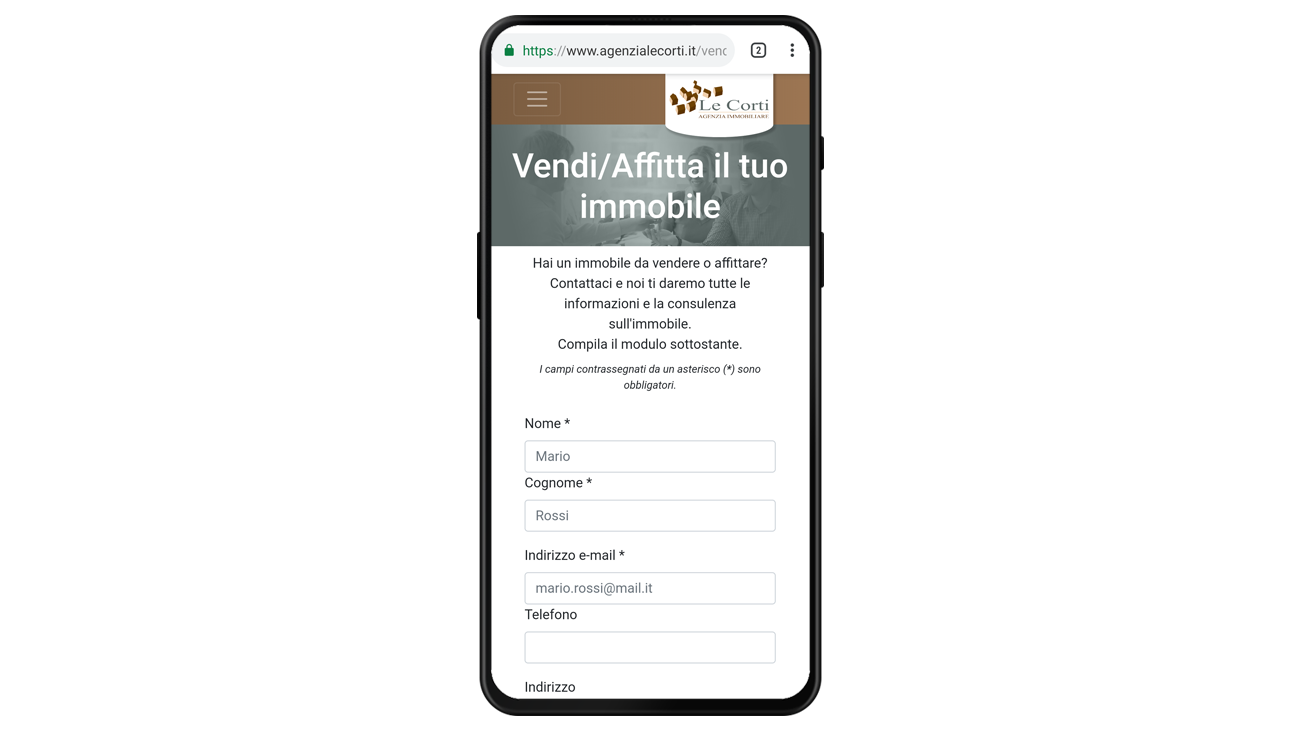
Agenzia Le Corti, a local real estate agency located in Lonigo (Italy), commissioned the development of their new website and their online branding to a small team that I led. The website they asked us to create is meant for showcasing the properties on sale/rent through their agency in a fancy way, with a fast and easy-to-use search function.
I personally designed the whole website's UI and UX, making changes until all the requirements from the proponent were completely satisfied. The design of the website was intended as desktop-first, as that use case is the main one at the agency's office , but it is 100% responsive in every part.
The website has been primarily made from scratch in HTML and CSS, with the usage of Bootstrap to more easily make it responsive. In order to implement all the funcionalities required from the proponent and to avoid redundance of reused HTML snippets, PHP and JavaScript have been used. In particular, we created some APIs to directly interact with the agency's management software.
Even if I focused mainly on the design and HTML+CSS structure, some key features of this website are:
- Automatically generated slideshow of featured properties, easily controllable via flags on the agency's management software;
- Easy to use search engine with pre-filled values automatically parsed from the agency's management software;
- One-page infinite loading of housing's list with no refresh required after applying search filters;
- Automatically generated URLs for every in-detail page of housings, based on the IDs assigned on the agency's management software.
LINK: Agenzia Le Corti website

Manoir Du Moulin Video
Luxury B&B Advertisement Video
Solo project, 2018
Manoir Du Moulin is a luxury B&B in Sainte-Hermine, a small town in the Provence region, in France. While I lived there during the summer of 2018, I was asked by the owners to create an advertisement video for their B&B business.
I shot all the video sequences with a Panasonic Lumix G6 and a Panasonic Lumix G X Vario 12-35mm f/2.8 lens. I did not have all my equipment with me, so the video was shot on a budget with just a tripod, a slider and two portable LEDs.
The product is a fast paced video showcasing all the Manoir Du Moulin suites, as well as the common spaces and the gardens on the outside. This required multiple days of shooting, as the suites were often occupied by clients, so I had to organize a schedule for the shootings and prepare in advance a list of B-rolls to shoot.
The final product has been edited primarily in Adobe Premiere, were all the clips were cut and organised into the timeline to match the rhythm of a background music I chose. To enhance the overall quality some animations and effects have also been created with the aid of advanced presets on Premiere and also by using After Effects.